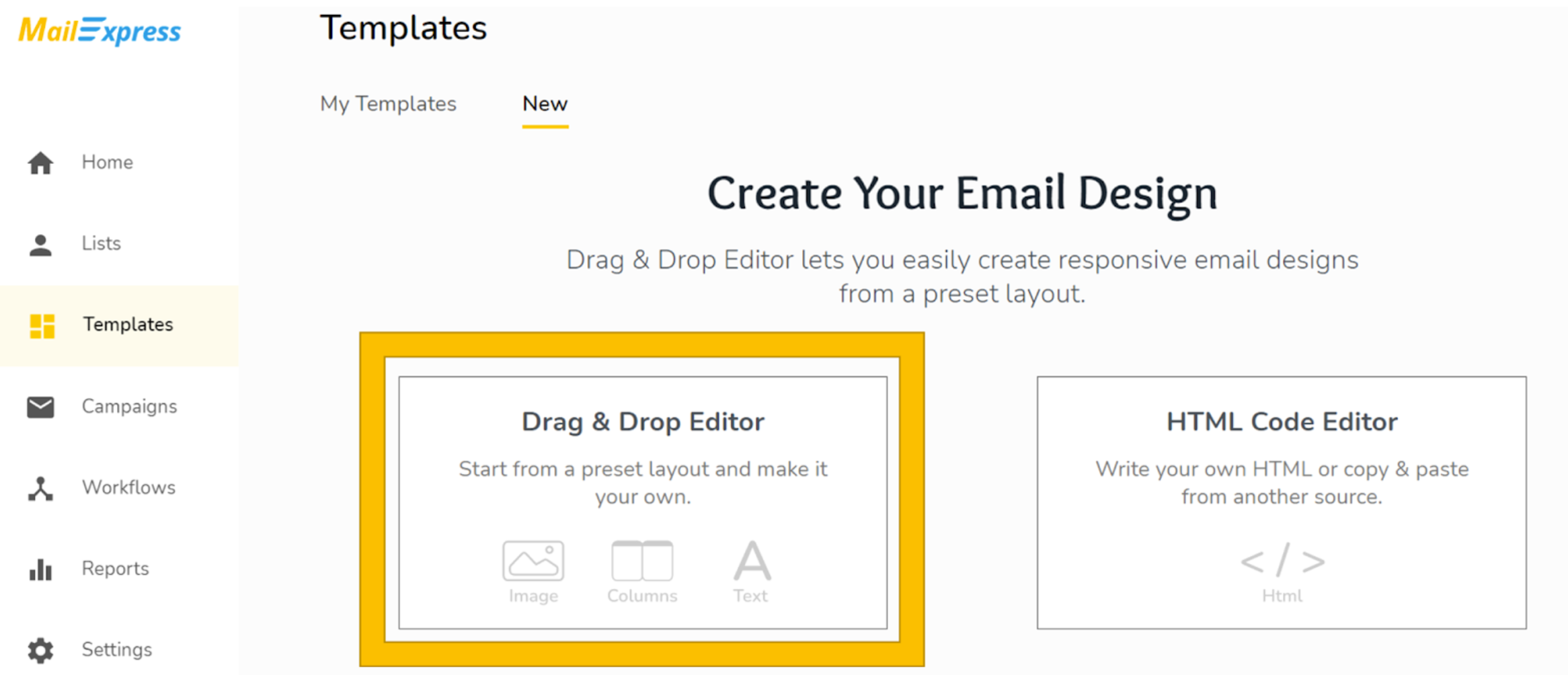
In MailExpress, you can create email templates using a preset layout in the Drag & Drop Editor or write your codes in the HTML code editor. Here we walk you through how to use the drag and drop editor.

Plain Text Template
In MailExpress, you can customize any pre-designed templates to create an eye-catching promotion email or write an email to your subscribers using the Plain Text Template.
Basic Elements of the Drag & Drop Editor
In the drag and drop editor, you will: manage column and row properties, adjust the content, add blocks, change template settings, search for free images, and upload or review your images using the options in the toolbar.
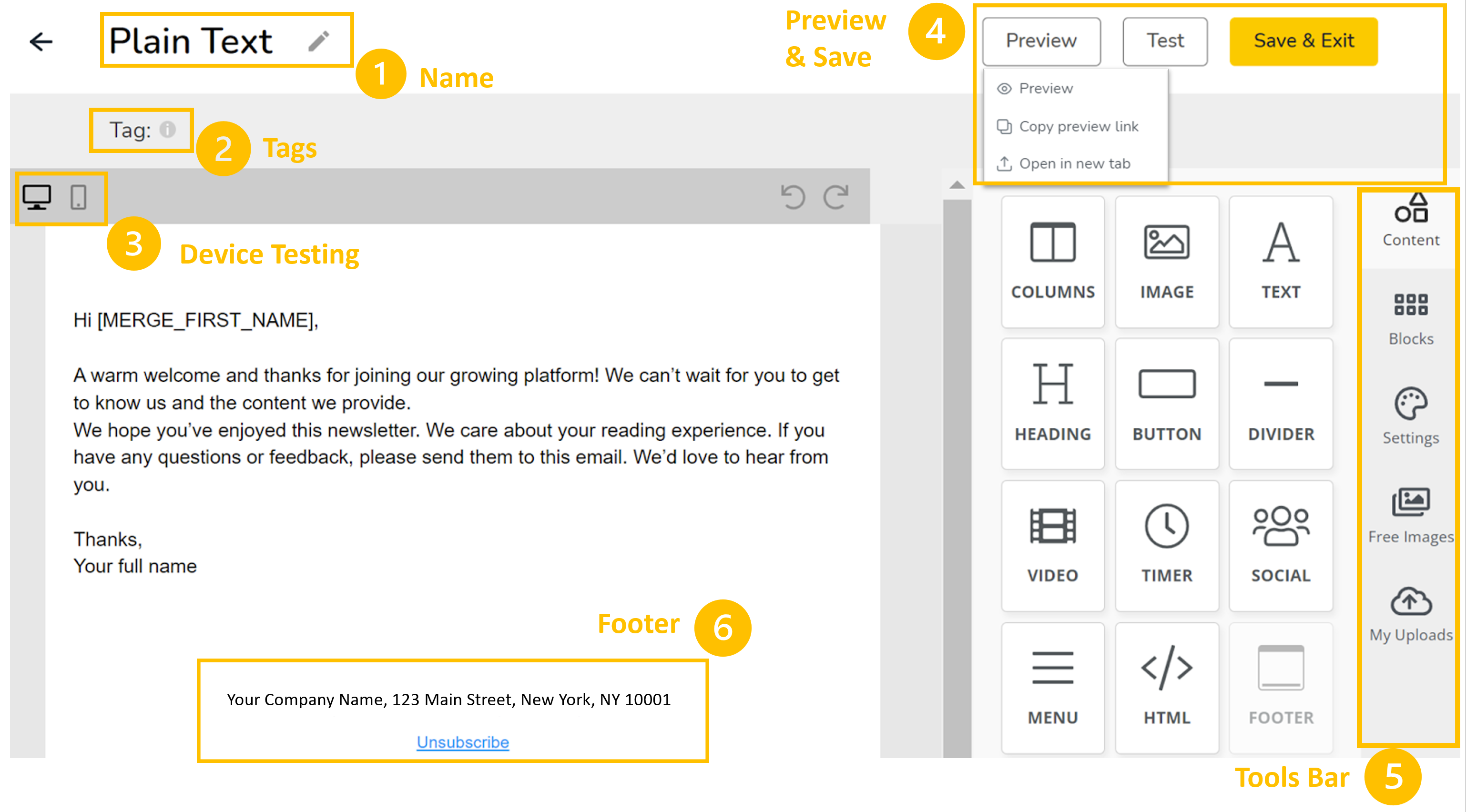
In the editor view, you will see the following elements:

1. Name of the template
- Name your template (It’s better to have a naming convention for all your templates).
2. Tag
- Categorize your template using the tag feature (you can add up to 5 tags to a template).
3. Desktop or mobile view
- Allows you to switch between the two views to make changes and see what your template looks like on desktop or mobile.
4. Preview, test, and save & exit buttons
- The “Preview” button allows you to see your final design on a desktop or mobile and share the preview URL with others.
- Click the “Test” button to send out test emails. You can add up to 10 email addresses maximum for your test send.
- “Save & Exit” lets you save the last changes you made and exit the current template editor.
5. Tools Bar
- The drag & drop tools panel contains essential content elements where you can easily drag and drop each of them into your email to add blocks, images, buttons, social media icons, and many other things. Read Building Your Template Using the Tools Bar for more details.
6. Footer
- The CAN-SPAM Act is a law that sets the rules for commercial email, establishes requirements for commercial messages, gives recipients the right to have you stop emailing them, and spells out tough penalties for violations.
- To comply with the CAN-SPAM Act, you need to include your physical address and an “unsubscribe” link in your footer for your email recipients to unsubscribe from you.
- MailExpress generates a default footer section based on your company name and the physical address you provide in the "Account Information" section under “Setting”.
Responsive Design
MailExpress supports a responsive design option that allows you to optimize your email’s desktop and mobile displays.
- To hide on the desktop, make sure you are under desktop view. Then click on the row you want to hide and toggle the “Hide on Desktop” switch.

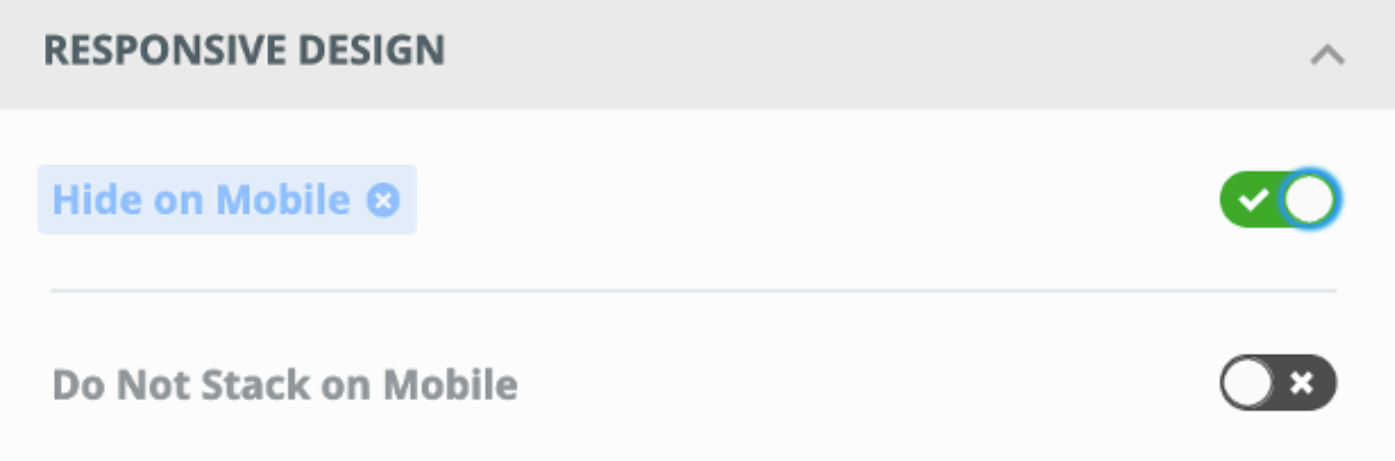
- To hide on mobile, go into the mobile view, click on the row you want to hide, and toggle the “Hide on Mobile” switch.

- If you do not want your content to stack on the mobile version, then toggle the “Do Not Stack on Mobile” switch.

Saving Your Work
- MailExpress saves your work automatically. If more than one person is viewing a template at the same time, it is recommended that you save a copy of the template to keep version control.
- After editing your template, click the “Save and Exit” button in the upper-right-hand corner to exit the main template user interface.
![]()