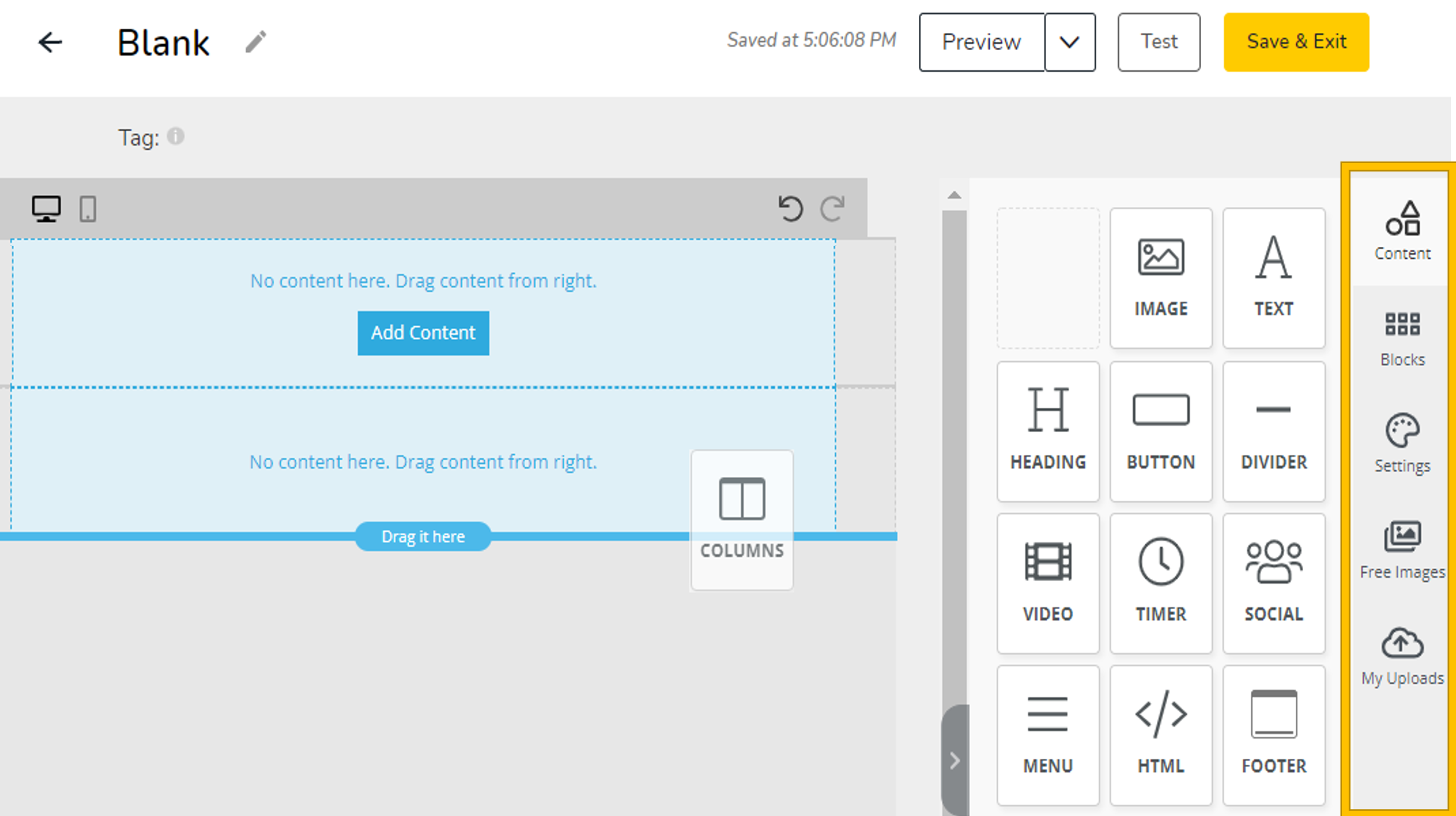
A template is essentially made up of many blocks containing different types of content. In MailExpress' Drag & Drop Editor, you can:
- Click on the plus ("+") sign to add a new section above or below the current block.
- Click on "Add Content", then drag the tool block to the current block.

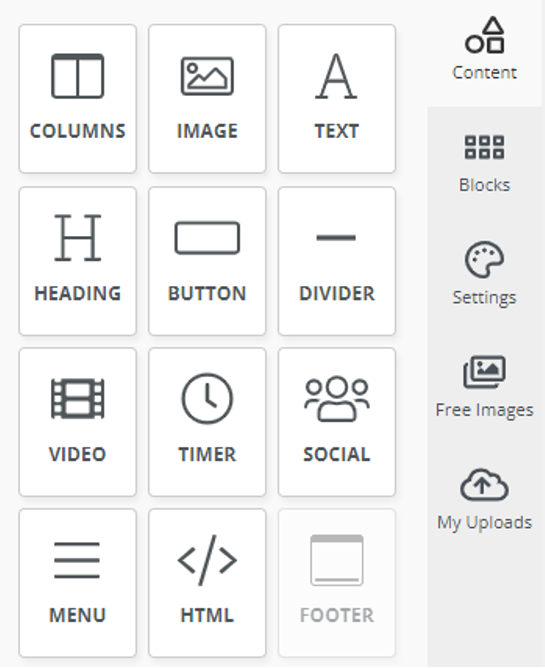
- Content (Tools Panel)
- Blocks
- Settings
- Free Images
- My Uploads
- Create a "View in Browser" Link
- Video Tutorial: Drag & Drop Editor
Content (Tools Panel)
The Content Editor contains 12 essential elements to help you create a unique design. You can easily drag and drop each toolbox into your email to add images, videos, social media icons, etc.
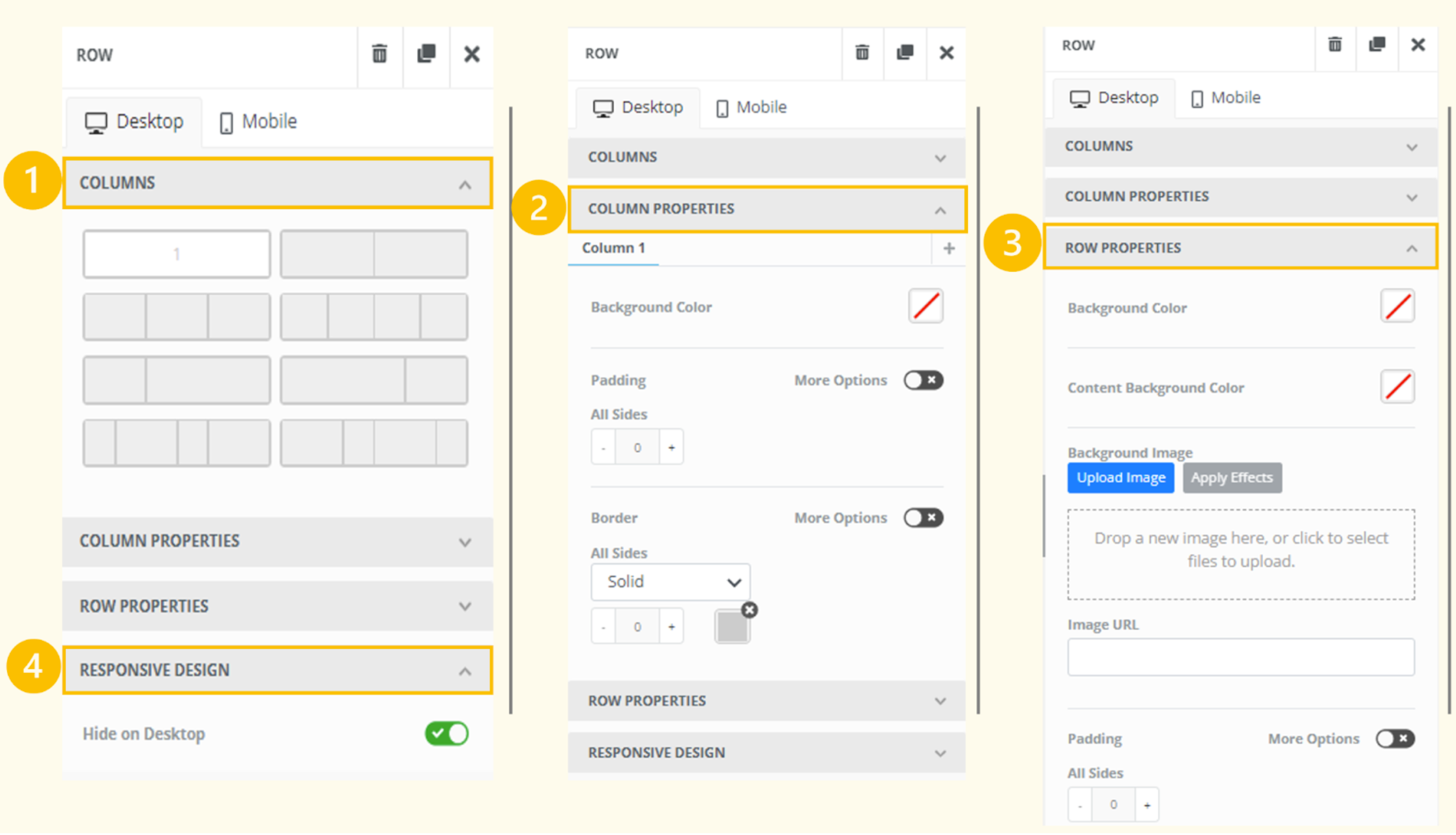
Columns (& rows properties):
Click on the row to manage your row and column properties. Change the number of columns in the row by clicking on any of the arrangements under ① "Columns".
The ④ "Responsive Design" function allows you to hide a row on the desktop or mobile.

Under ② "Column Properties", you can
- Change your column background-color
- Adjust the padding and border of this block. Toggle the switch next to "More Options" and change the top, bottom, left, and right padding accordingly.
Under ③ "Row Properties", you can
- Change the background color and the content background-color
- Upload images in the background. Click "Upload Image" or drag your image to the drop area to insert it.
- Choose whether the image repeats and whether the image stays in the center.
- Toggle the switch next to "More Options" to adjust the image width. Under "Padding", add spaces around the block.
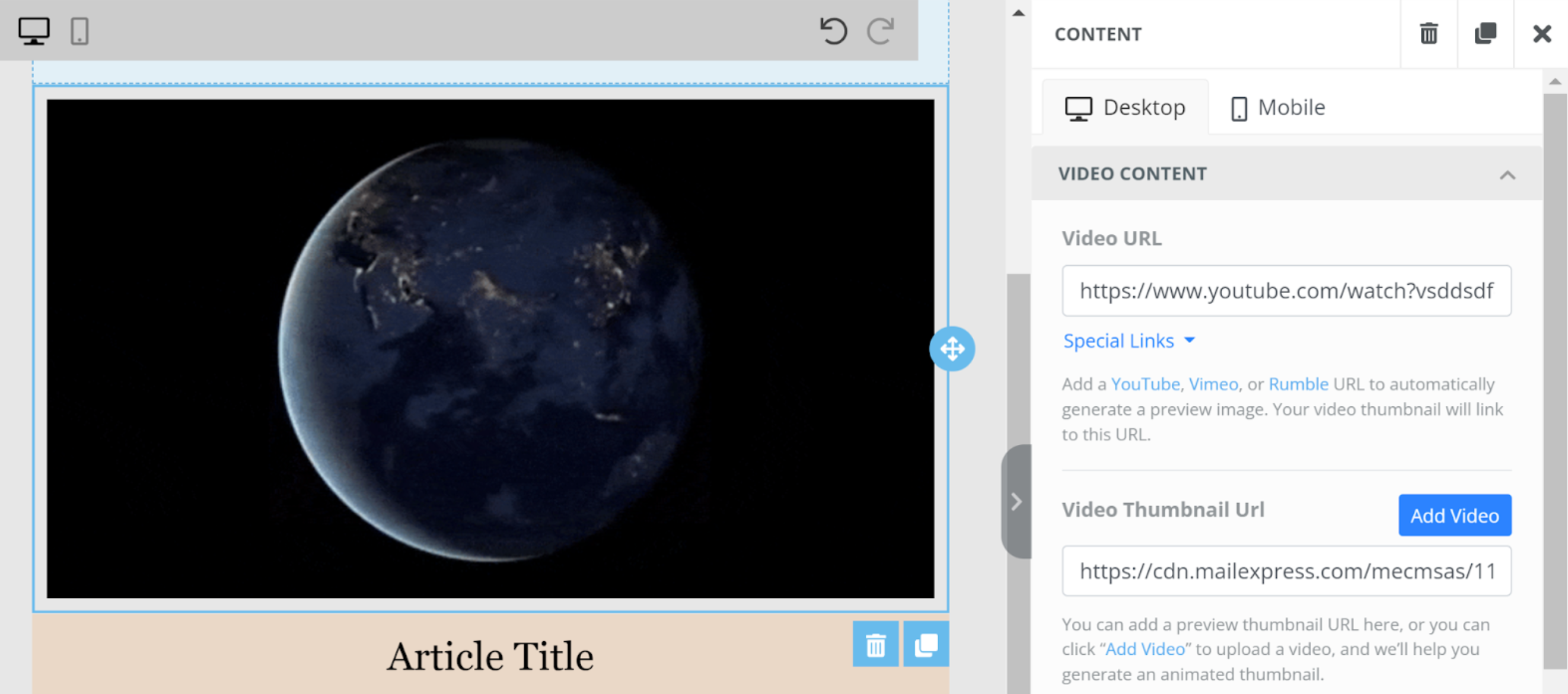
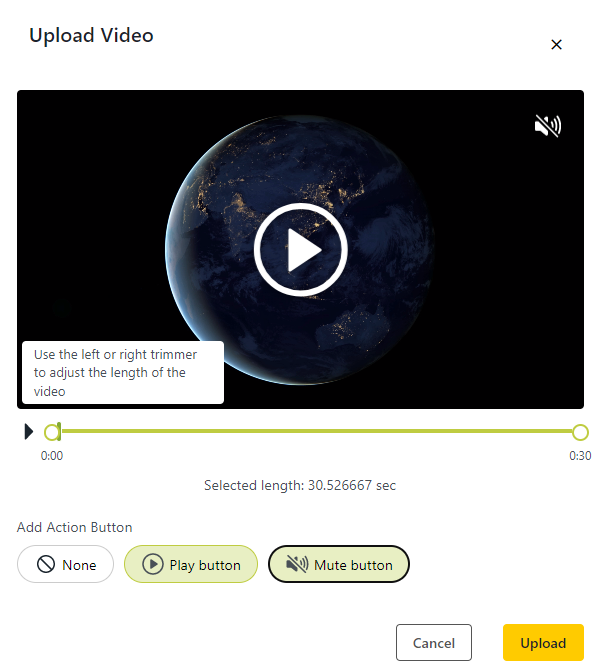
Video:
Drag the video content block to your template to upload a video thumbnail
- Add a YouTube, Vimeo, or Rumble URL to -> Video URL. MailExpress will automatically pull a thumbnail from your video. Your recipients will be redirected to the URL when they click on the thumbnail.
- Remove the "Video URL" after the thumbnail is uploaded to the email if you don't want to redirect the thumbnail.

- To customize your thumbnail, click the blue "Add Video" button to upload a .mp4/.mov file (under 25 MB, maximum 60s).
- You can go to ->Template -> Video Assets to view file upload history.
- Add Play/Mute buttons to get people to click on the thumbnail and generate traffic to your website.

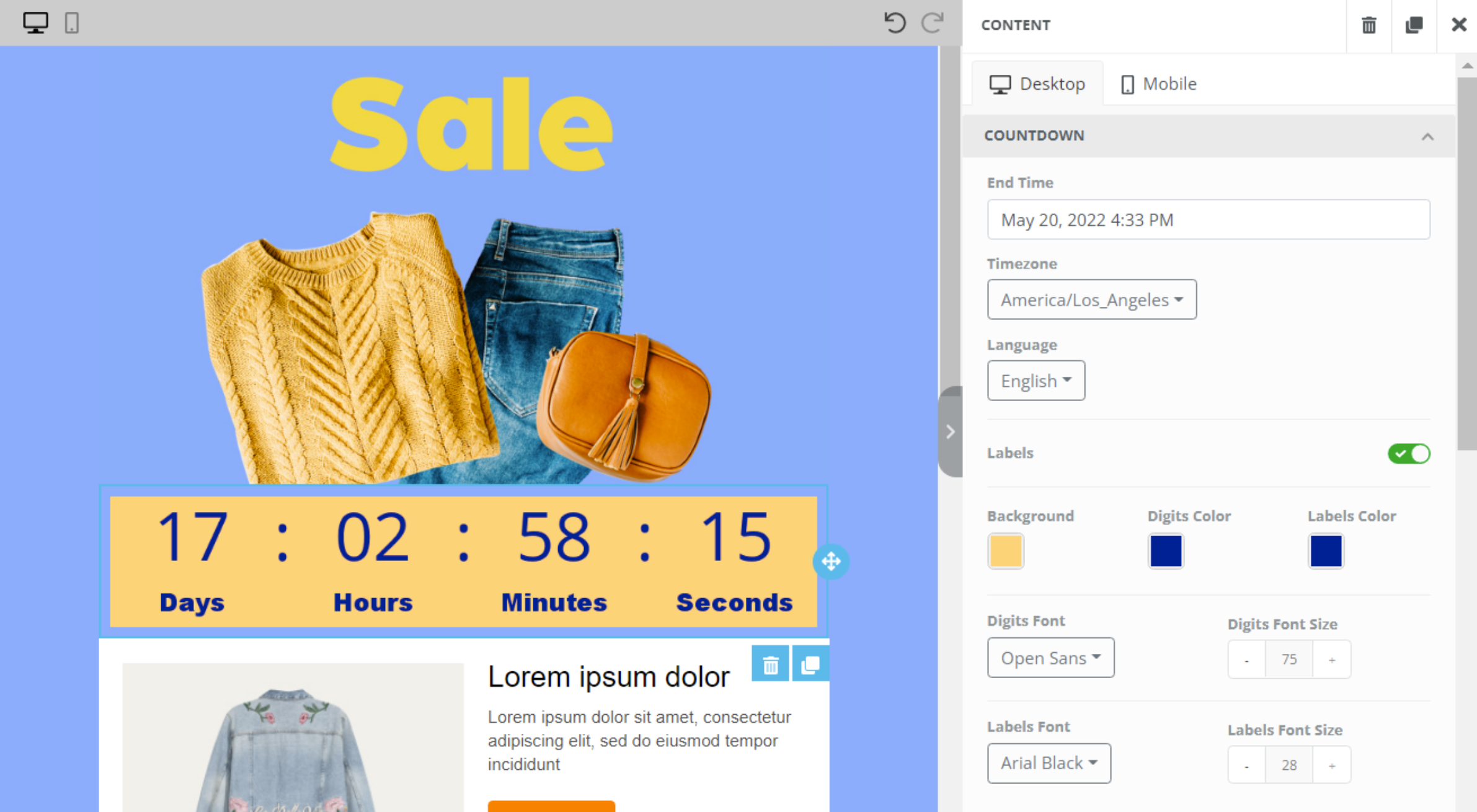
Countdown Timer:
Use a countdown timer to indicate the end or beginning of an offer or event. Drag and drop the TIMER box to your template to create a Countdown Timer that counts down in seconds, minutes, hours, and days to any date, with time zone support.

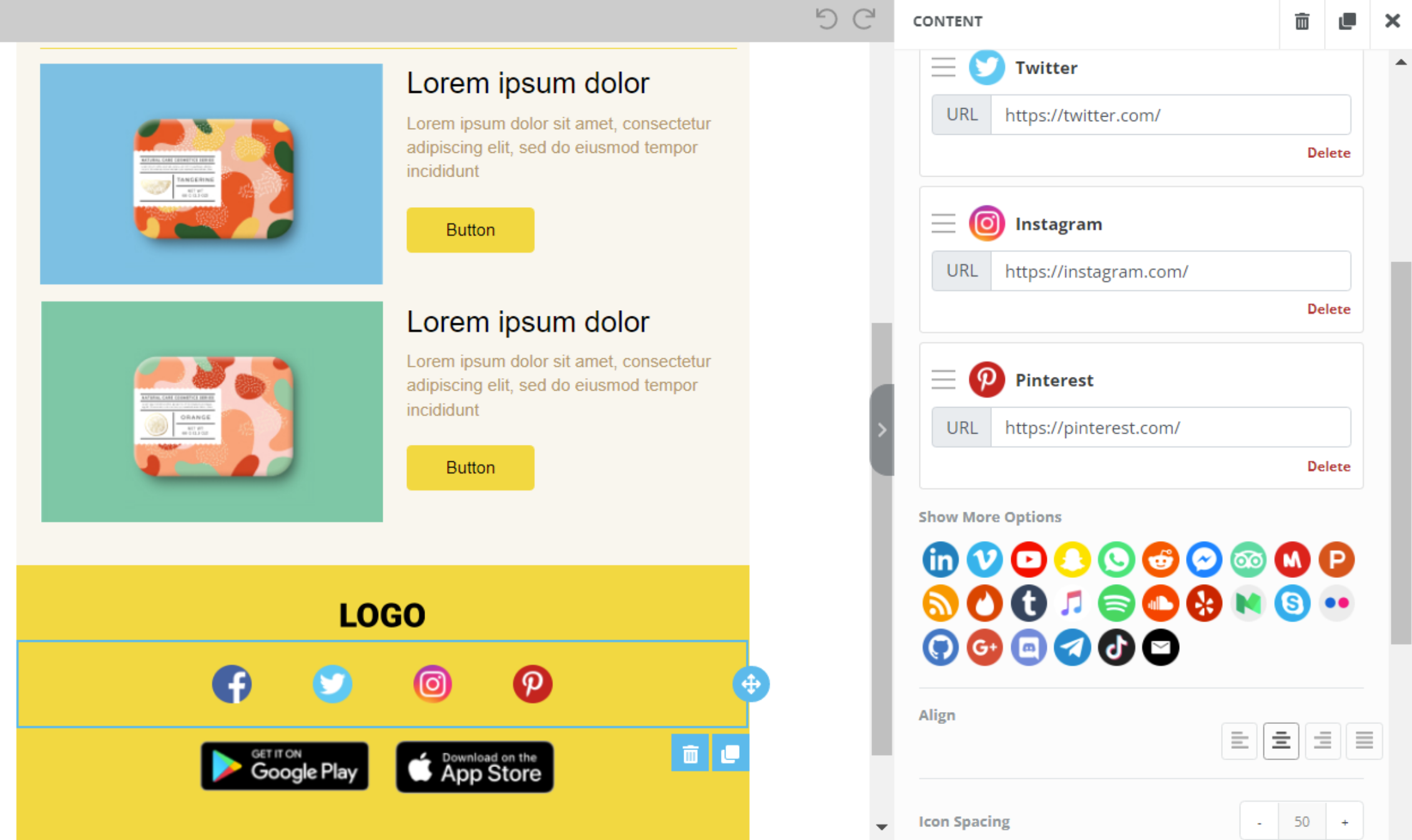
Social:
Add social media icons at the opening or close of your email to generate traffic to your social media sites.

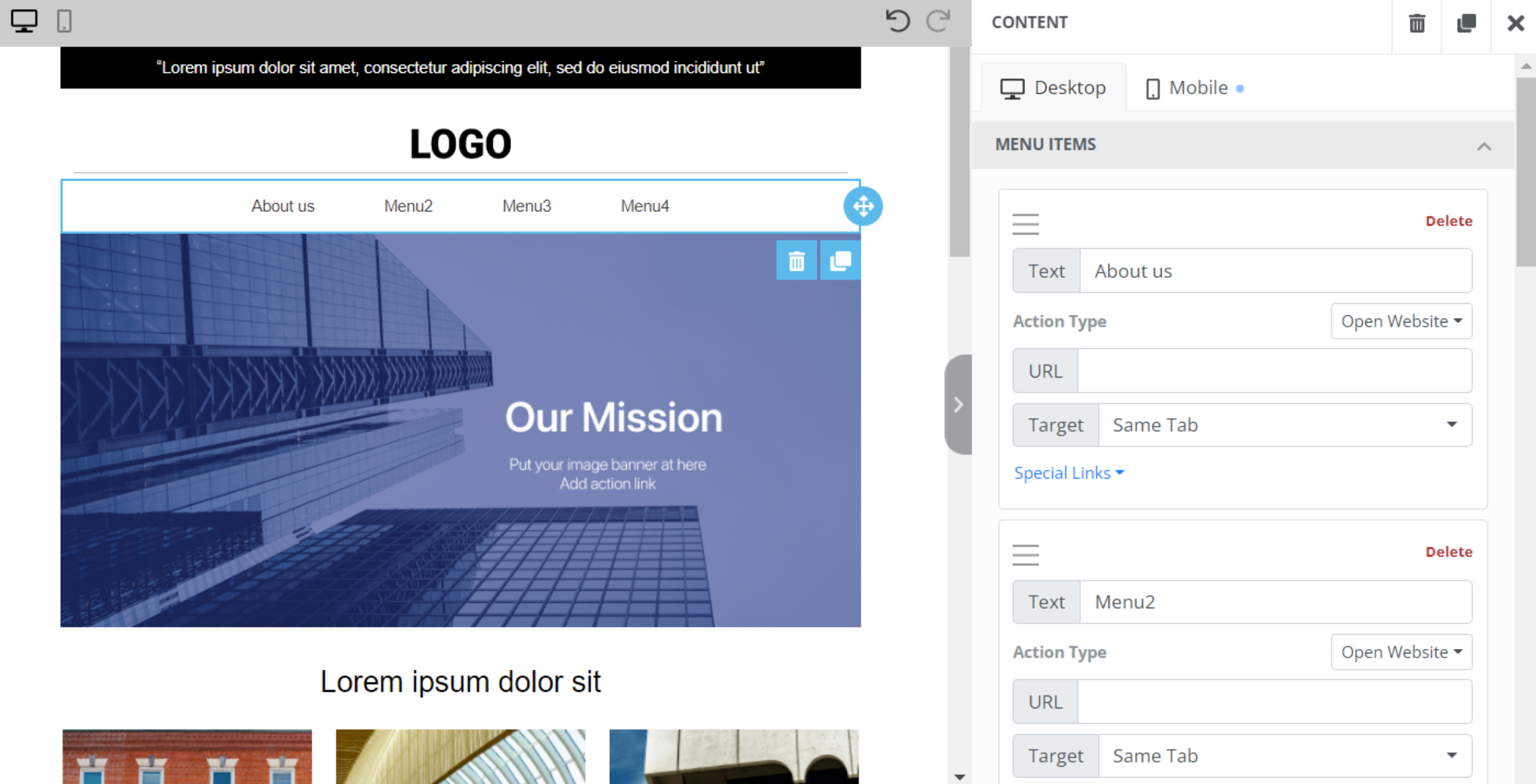
Menu:
The menu tool allows you to create a small navigation tab inside your email. You can use it to direct your subscribers to multiple web pages with a neat look.

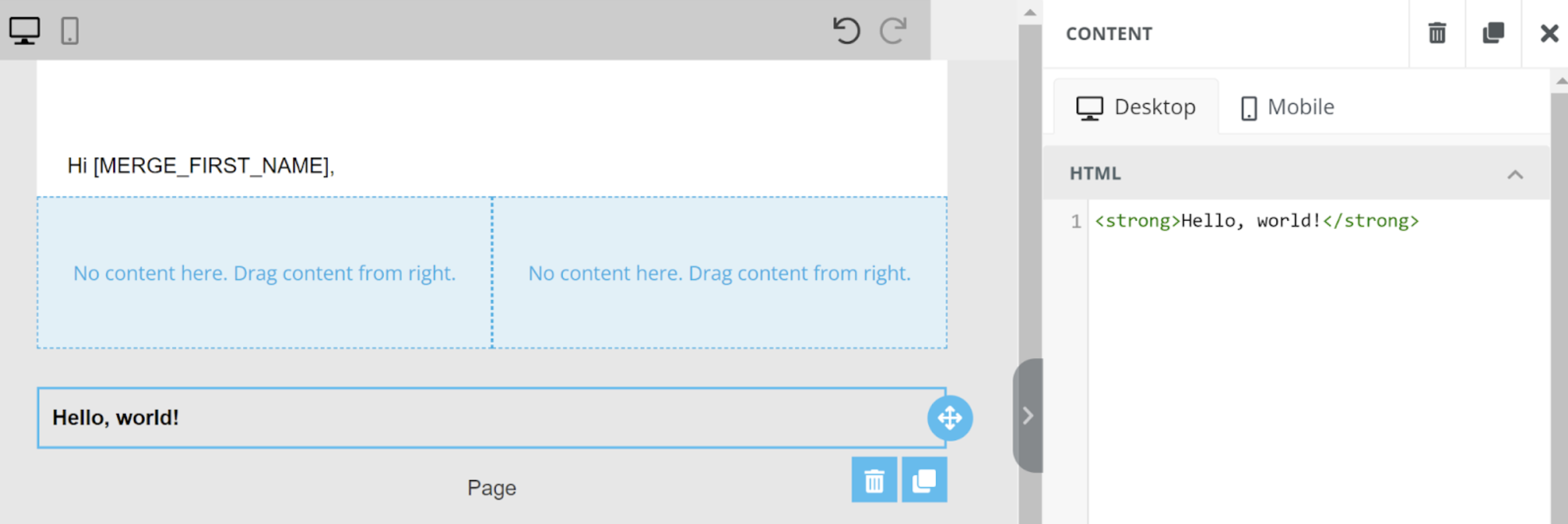
HTML:
The HTML code editor lets you write your HTML code inside your email with an instant live preview. Enter your code in the editor and see the preview changing as you type.

Footer:
The CAN-SPAM Act is a law that sets the rules for commercial email, establishes requirements for commercial messages, gives recipients the right to have you stop emailing them, and spells out tough penalties for violations.
- To comply with the CAN-SPAM Act, you must include your physical address and an "unsubscribe" link in your footer for your email recipients to unsubscribe from you.
- MailExpress generates a default footer section based on your company name and the mailing address you provide in the "Account Information" section under "Setting".
- You can delete the default footer block to add a customized one in just a few steps.
- Drag and drop the footer block into the template.
- Overwrite your company name, physical address, and the unsubscribe text under "content".
- If you need to include more information in addition to the company name and address – such as a disclaimer, you can use a text block to do that and insert a special hyperlink (or Merge tag) [LINK_UNSUBSCRIBE] to the unsubscribe text.
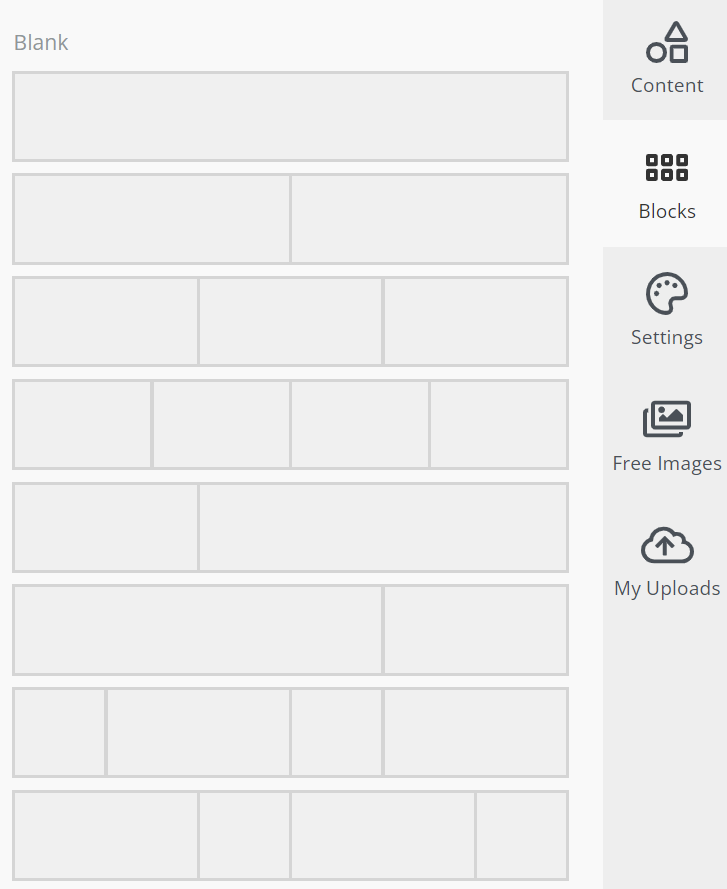
Blocks
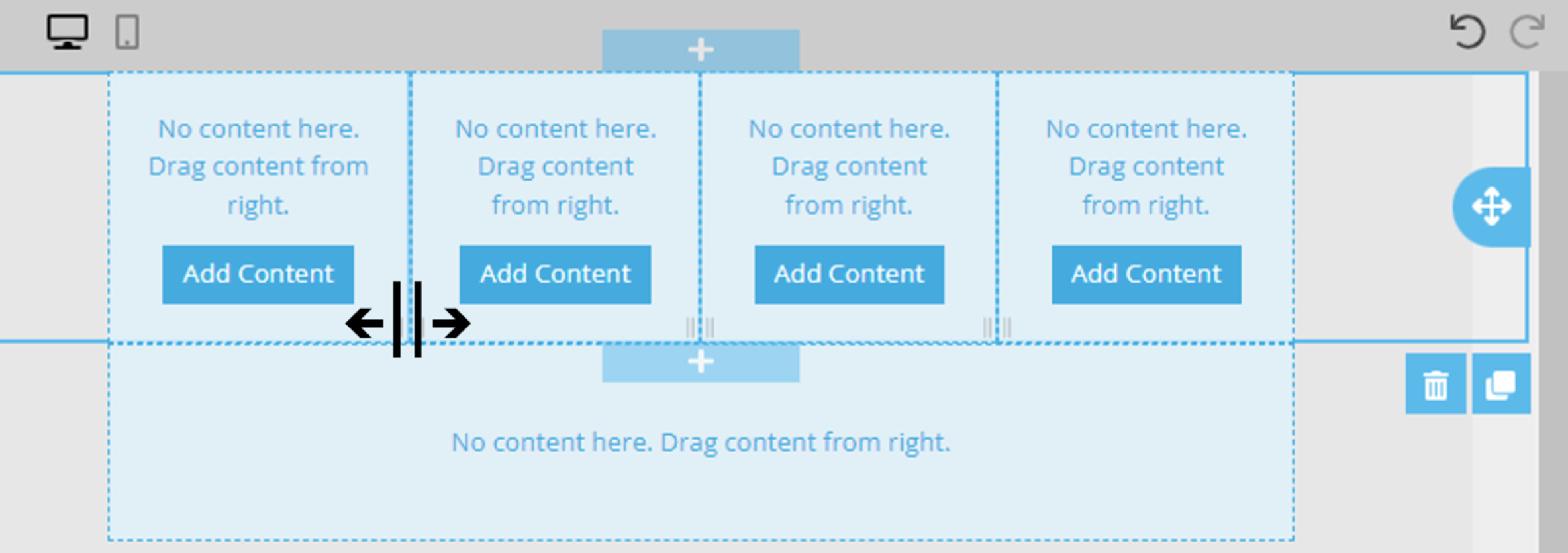
The "Block" panel lets you choose the number of columns you want in the block. You can have up to four columns in a block.

To adjust the width of each column, click on the row where the columns are located. Then use the sliders to move the column borders left or right.

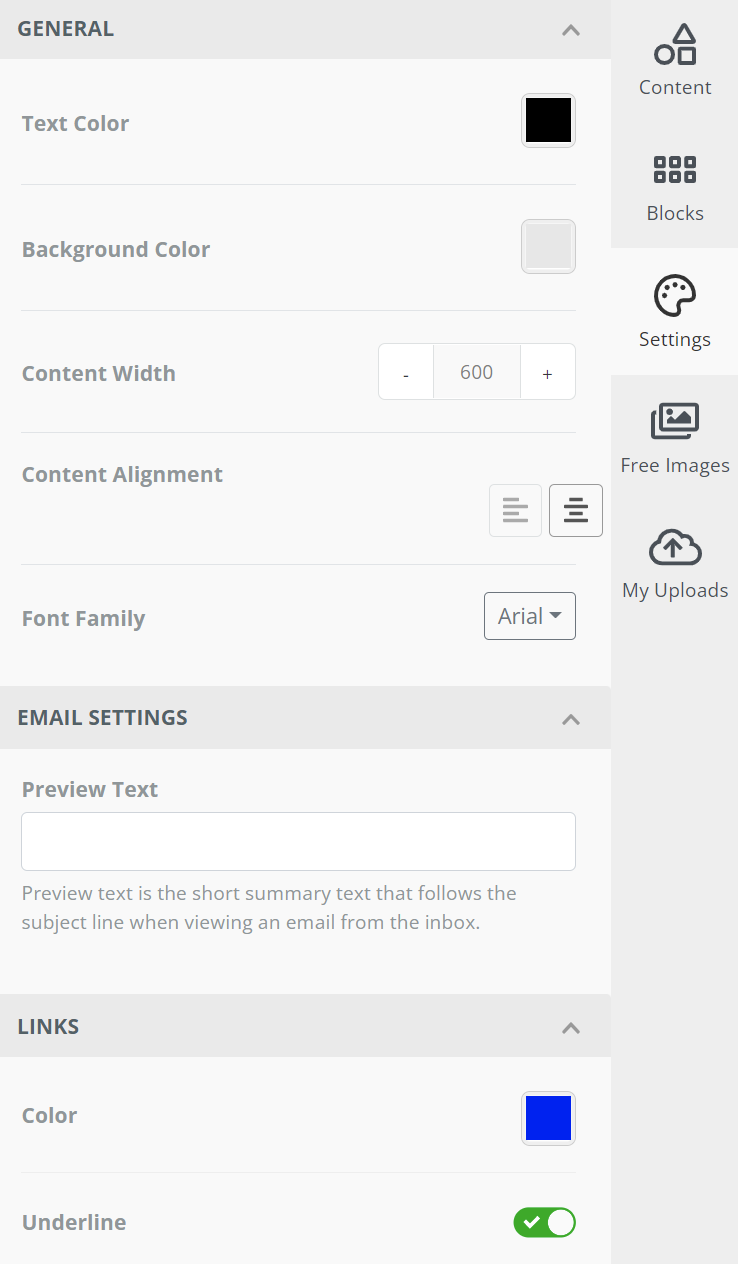
Settings
- Under "Settings", you can change the text color, template background color, the width of your template, content alignment, and fonts at the global level.
- You will also insert the preview texts for your email in this panel under "Email Setting" where it says "Preview Text".
- If you have hyperlinks, you can change the hyperlink color and add/remove the hyperlink underline by toggling the underline switch.

Free Images
Under the "Free Images" tab, you can search for images you can use in your template by keywords.

My Uploads
To build your image library, you can also upload images and GIFs under the "My Uploads" tab.

Create a View in Browser Link
1. Insert a link to the selected text
2. Replace the URL with merge tag: [LINK_BROWSER] and select “View in browser”.
3. A view in browser link is created in your email
Video Tutorial: Drag & Drop Editor